Open Grap Metatags
Die OG-Tags sind Metaangaben, welche neben den anderen Metatags[1] in den Quellcode einer Webseite eingebunden werden.
Sie wurden von Facebook im Herbst 2010 eingeführt und sollten helfen, geteilte Inhalte in Facebook benutzerfreundlicher zu gestalten und Webseitendaten besser zu klassifizieren.
Mittlerweile nutzen Google, Twitter, Xing, LinkedIn und weitere die Daten für die optimale Darstellung in Ihren Diensten.
Auch gibt es eine indirekte Wirkung auf SEO, da durch solche ausgezeichnete Webseiten mehr Traffic auf eine Webseite geleitet werden kann. Durch den Traffic und die Verweildauer, sowie weitere SEO-Maßnahmen kann das Ranking positiv beeinflusst werden. Daher ist Einbindungen von OG-Tags eine Onpage-SEO-Maßnahme.
Die wichtigsten Tags
og:title
Ein aussagekräftiger Title für die Seite.
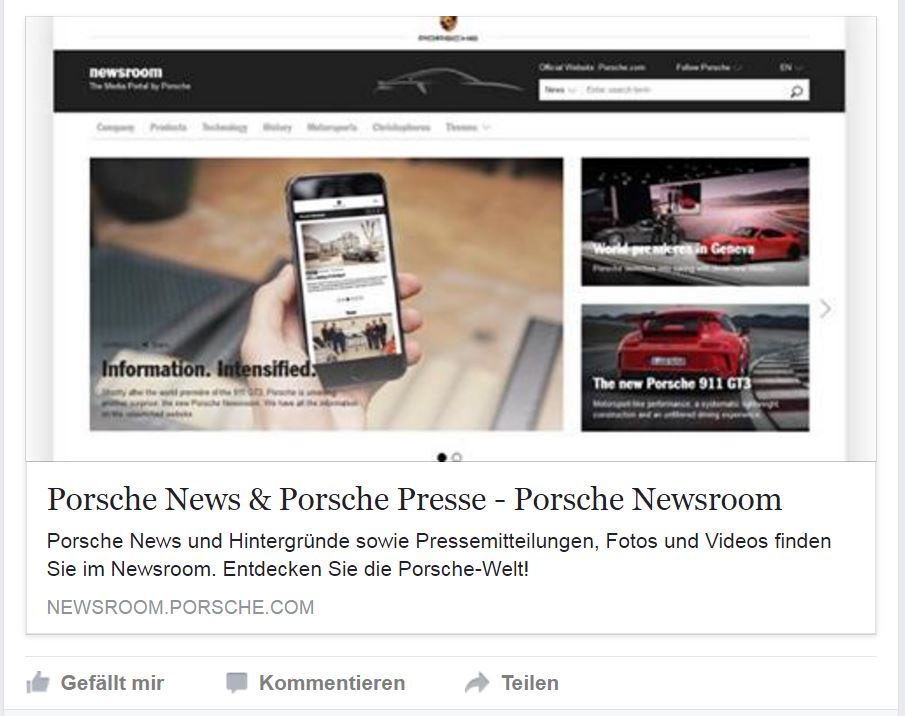
<meta property="og:title" content="Porsche News & Porsche Presse - Porsche Newsroom" />
og:description
In 1-2 Seiten eine Beschreibung, was den Nutzer auf der Seite erwartet.
<meta property="og:description" content="Porsche News und Hintergründe sowie Pressemitteilungen, Fotos und Videos finden Sie im Newsroom. Entdecken Sie die Porsche-Welt!" />
og:image
Hochwertiges, zum Thema passendes Bild mit einer optimalen Auflösung von 1200 x 630 Pixel in einem 1,91:1 Format
<meta property="og:image" content="https://newsroom.porsche.com/image/teaser_700x395/79eefe6b-e368-48f2-a3d1-56b21e61e6a7.jpg">
og:url
URL der Webseite
<meta property="og:url" content="https://newsroom.porsche.com/de.html"/>
og:type
Angaben um welchen Typ sich der Seiteninhalt handelt
<meta property="og:type" content="website"/>
Optimale Darstellung
Links mit weiteren Information
https://nextlevelseo.de/seo-meta-tags-4371/#socialmediametatags
https://developers.facebook.com/docs/sharing/best-practices?locale=de_DE
https://developers.facebook.com/docs/sharing/webmasters#markup
https://developers.facebook.com/docs/reference/opengraph#object-type